
Buy me a Coffee es una plataforma diseñada con el objetivo de brindar un espacio en el que creadores y desarrolladores puedan recibir apoyo de otras personas por su contenido o trabajo (Artistas, creadores, youtubers, escritores, desarrolladores, músicos...). Cuando tienes una cuenta puedes crear un botón de Buy me a coffee desde la plataforma para compartirlo en un sitio web o en un blog.
Creando un botón en Buy me a Coffee
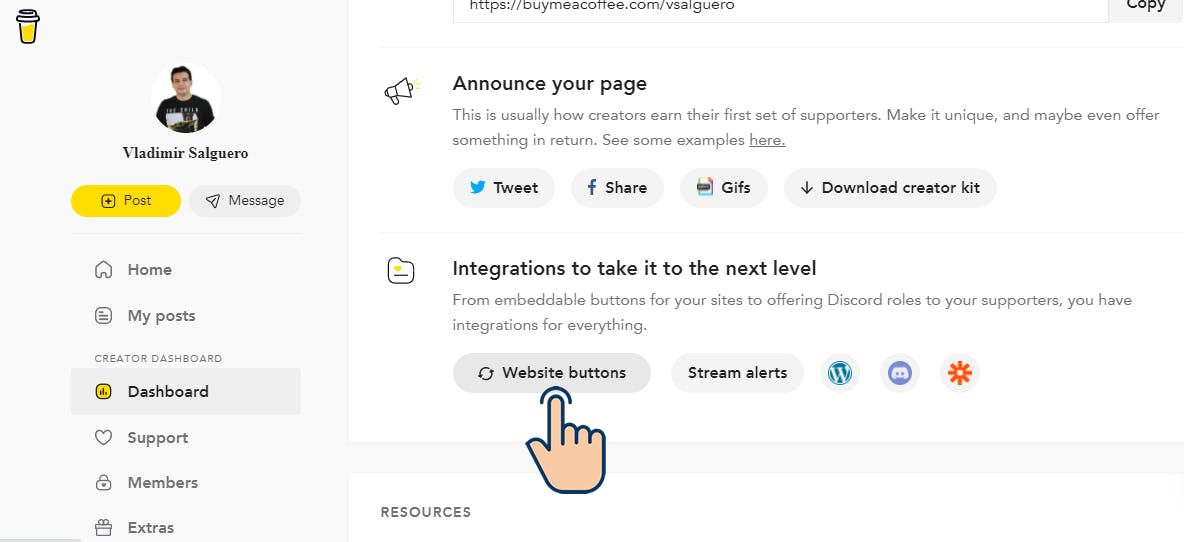
En la página principal de tu cuenta busca la opción Website Buttons

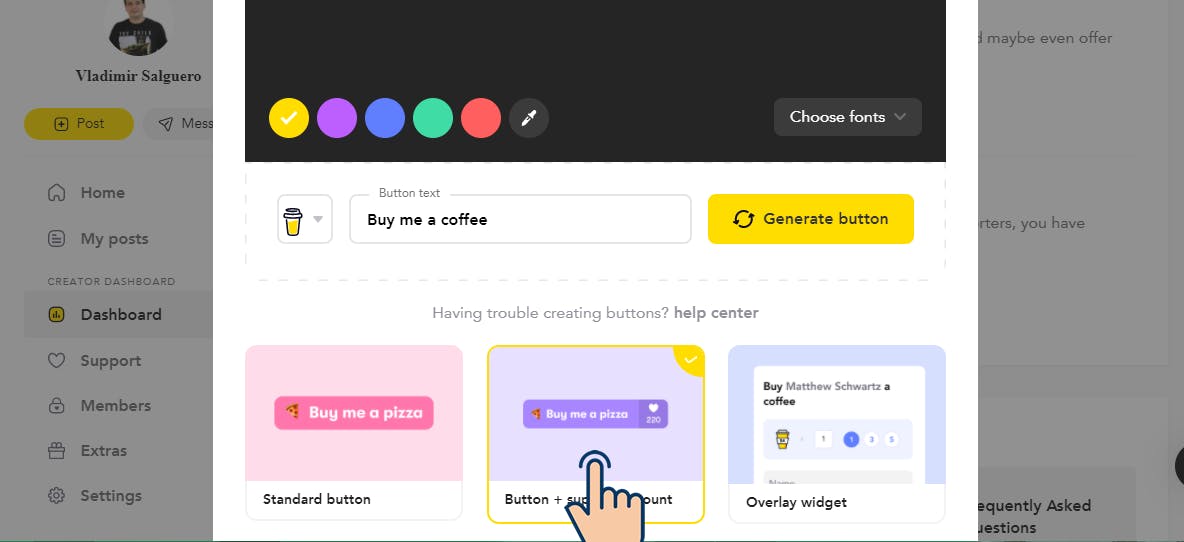
Luego puede elegir la opción Button + supporter count y hacer clic en el botón Generate Button

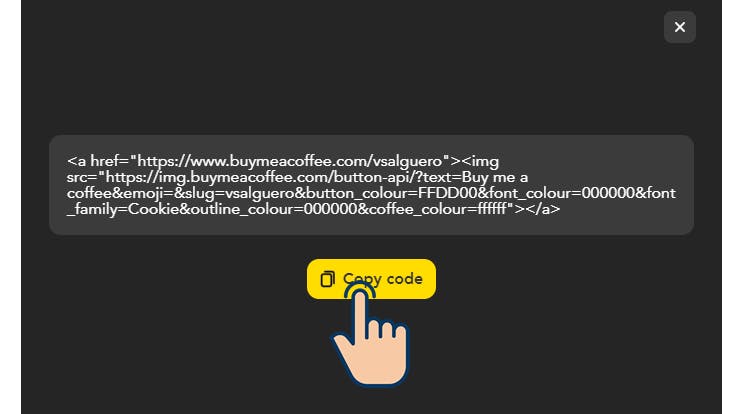
Esto genera un c[odigo HTML que puedes pegar en un Sitio Web o plataforma de Blog.

Efectos animados con CSS3
Usando CSS (Cascade Style Sheet) Hojas de Estilo en Cascada puedes añadir efectos a los elementos como enlaces, botones, entre otros. En el siguiente ejemplo se pueden observar tres efectos que se pueden aplicar a un botón de Buy me a Coffee para tu sitio web, una vez pegues el código de tu botón en tu sitio web o blog también debes añadir el código CSS.
Boton 1 - Efecto brillo (Shiny)
HTML<a class="shiny" href="https://www.buymeacoffee.com/vsalguero"><img src="https://img.buymeacoffee.com/button-api/?text=Buy me a coffee&emoji=&slug=vsalguero&button_colour=FF5F5F&font_colour=ffffff&font_family=Cookie&outline_colour=000000&coffee_colour=FFDD00"></a>
CSS
/*Shiny*/
@-webkit-keyframes shiny-btn {
0% { -webkit-transform: scale(0) rotate(45deg); opacity: 0; }
80% { -webkit-transform: scale(0) rotate(45deg); opacity: 0.5; }
81% { -webkit-transform: scale(4) rotate(45deg); opacity: 1; }
100% { -webkit-transform: scale(50) rotate(45deg); opacity: 0; }
}
.shiny{
position:relative;
overflow: hidden;
}
.shiny:before {
position: absolute;
content: '';
display: inline-block;
top: -180px;
left: 0;
width: 30px;
height: 30px;
background-color: #fff;
animation: shiny-btn 3s ease-in-out infinite;
}
Boton 2 - Efecto rebote (bounce)
HTML<a href="https://www.buymeacoffee.com/vsalguero"><img class="bounce" src="https://img.buymeacoffee.com/button-api/?text=Buy me a coffee&emoji=&slug=vsalguero&button_colour=BD5FFF&font_colour=ffffff&font_family=Cookie&outline_colour=000000&coffee_colour=FFDD00"></a>
CSS
/*Bounce*/
@keyframes bounce {
0%, 5%, 15%, 25% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
10% {
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
}
20% {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
}
.bounce{
animation: bounce 5s infinite;
}
Boton 3 - Efecto agitar (shake)
HTML<a href="https://www.buymeacoffee.com/vsalguero"><img class="shake" src="https://img.buymeacoffee.com/button-api/?text=Buy me a coffee&emoji=&slug=vsalguero&button_colour=FFDD00&font_colour=000000&font_family=Cookie&outline_colour=000000&coffee_colour=ffffff"></a>
CSS
/*Shake*/
@keyframes shakeMe {
2%, 18% {
transform: translate3d(-5px, 0, 0);
}
4%, 16% {
transform: translate3d(5px, 0, 0);
}
6%, 10%, 14% {
transform: translate3d(-5px, 0, 0);
}
8%, 12% {
transform: translate3d(5px, 0, 0);
}
18.1% {
transform: translate3d(0px, 0, 0);
}
}
.shake {
animation: shakeMe 5s infinite;
}
Resultado
